
2 april 2021
“Huh? Atoms, molecules and organisms? I thought 9to5 software was a software development company?”
I bet that was your first thought when you just read the title. You’re correct, 9to5 develops software. But, just like many other great products, we learn from nature and steal its best ideas.
Software development can be complex. At 9to5, we strive to unravel the thoughts and demands of our customers and make our solutions seem simple. How do we do that? There are many steps involved, but for this article we’ll focus on a small but very important part of the process: the design system. This is where the atoms, molecules and organisms come in. We take the problem apart and break it down into small pieces.
While developing any software product it is easy to get lost in the code you’re writing. When you’re not constantly focused on the structure of your setup it can become a mess quite quickly, also known as “spaghetti code”. These projects are typically prone to bugs and difficult to maintain. There are many ways to prevent this from happening, but we like to use something called the “atomic design system” by Brad Frost. It is the common thread throughout our processes, and it starts in our first phase of every project: the design phase.
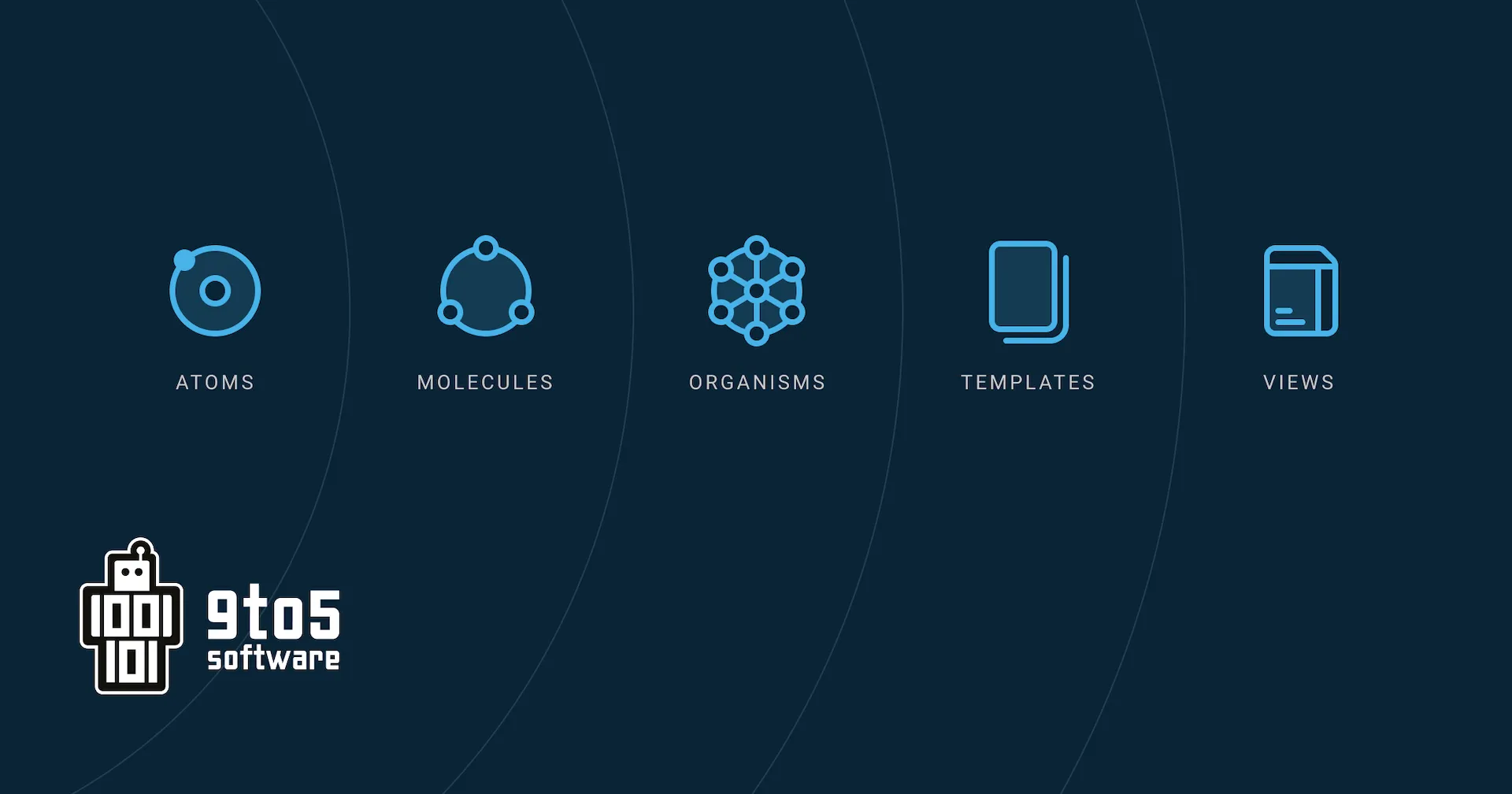
Our designer uses components to build up his design. These components are categorized into atoms, molecules, organisms, templates and views. As you can imagine atoms are the smallest items like buttons, input fields, titles, paragraphs, etc, and are the fundamental parts of the design. Next up are the molecules, which consist of these atoms. For example: a molecule could be newsletter signup form containing an input field and a button, or a simple information block with a title and a description. Molecules, on their turn, make up organisms. Those are large, often full-width, blocks on a page. Following the example this could be a block on a page with the information block and the newsletter signup form combined. Templates are organisms placed next to each other, but do not yet contain any data. It is in the next component category where the content is provided: the views. A view is a single template, and its job is to fill it with the appropriate data. In this way a template can be used on multiple views because it’s not until that layer the data is provided.
Since the designer uses this system in his designs, we have also immediately simplified the job of the developers. In our software development we make use of these provided components and structure our code base accordingly. It prevents repeating yourself because the components can be reused everywhere they are required.
My background with a MSc in Applied Physics might explain why I really like this fundamental setup, but without structure any software project is doomed, so we might as well copy it from nature. Science 🤘!
-- Susan Pesman







