
7 februari 2023
Is WebP voor ons de opvolger van JPG en PNG bestanden? Veel van de afbeeldingen die wij gebruiken in de apps en websites die we ontwikkelen zijn JPG of PNG bestanden. Laatst merkten we echter dat een van onze apps ontzettend veel data gebruikte. Dit kwam door de vele afbeeldingen en had invloed op het functioneren van de app. Daarom zijn we op zoek gegaan naar andere bestandsformaten en zo kwamen we uit bij WebP.
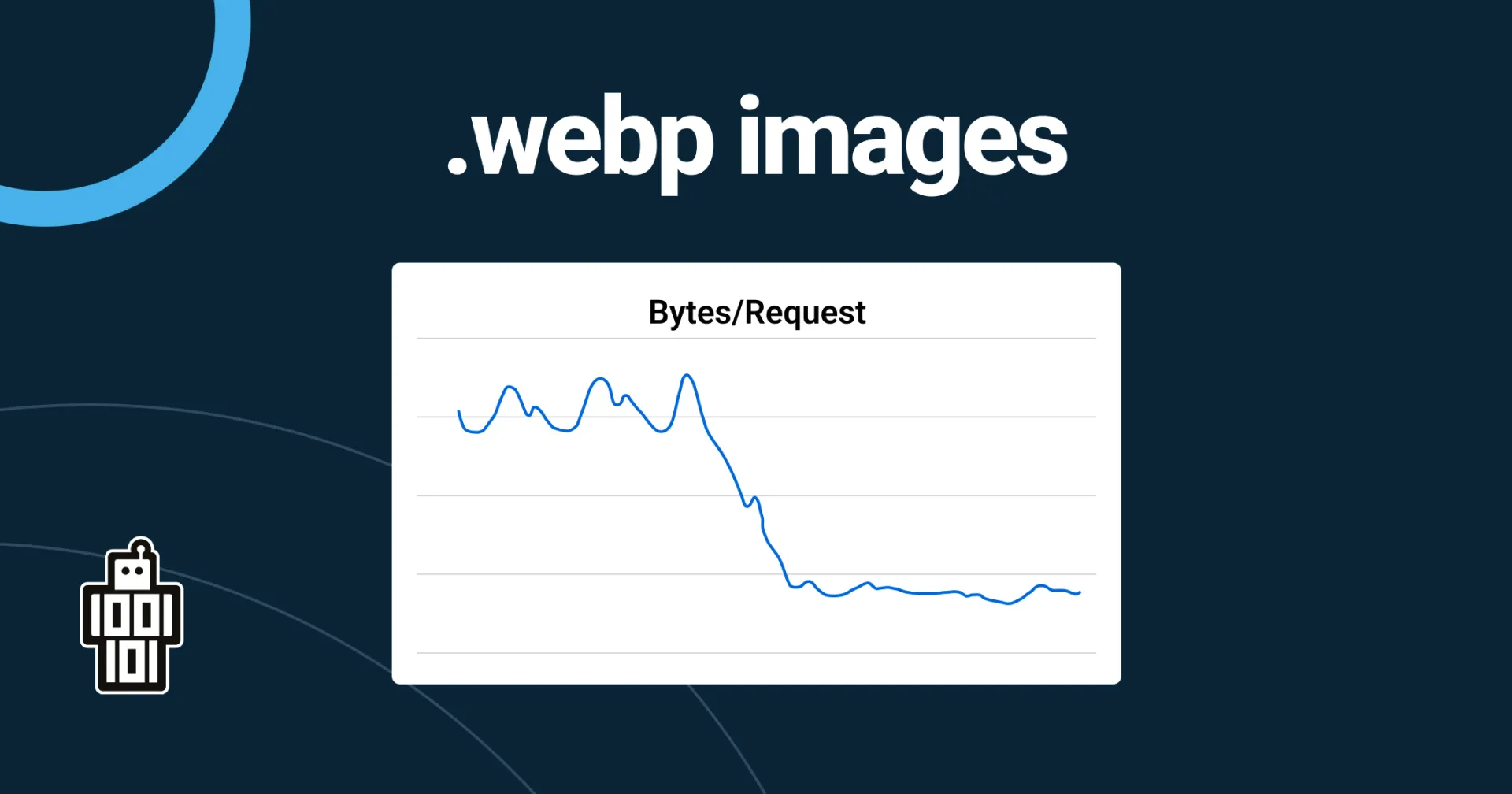
WebP is een afbeeldingsformaat dat in 2010 is geïntroduceerd door Google. WebP bestanden behouden hun beeldkwaliteit, terwijl de grootte van de afbeeldingen een stuk kleiner is dan bijvoorbeeld JPG of PNG bestanden. Sinds we voor een van onze apps zijn omgeschakeld naar afbeeldingen in WebP, hebben we aanzienlijk minder dataverbruik. In bovenstaande grafiek is te zien dat het gebruik van afbeeldingen in WebP zorgt voor een verlaging van het aantal bytes per request. Het kost nu veel minder data om de desbetreffende afbeeldingen op te vragen. Met het gebruik van WebP afbeeldingen hebben we de gebruikte halve petabyte maar liefst met twee derde weten te reduceren.
Voor onze klanten betekent dit een beter presterende app en website, wat ervoor kan zorgen dat bezoekers een langere tijd op hun pagina’s blijven. Ook zorgt het verminderde dataverbruik voor lagere kosten bij de hosting voor onze klant. Een van de voordelen van WebP voor gebruikers is dat apps en websites sneller laden door de kleinere bestanden. Deze kleinere bestanden verbruiken minder data en dit betekent bijvoorbeeld ook minder batterijverbruik tijdens het gebruik van de app.
Momenteel wordt WebP ondersteund door de nieuwere versies van bijna alle browsers en iOS en Android. Gezien de voordelen van WebP, kan je je afvagen waarom hier niet al meer gebruik van gemaakt wordt. De standaard is vaak nog steeds JPG en PNG, maar is deze standaard niet achterhaald? Wij gaan vanaf nu in elk geval veel meer aan de slag met WebP!