
February 7, 2023
Is WebP the successor to JPG and PNG files for us? Many of the images we use in the apps and websites we develop are JPG or PNG files. However, we noticed that one of our apps was using a lot of data. This was due to the many images and was affecting the app’s performance. So we started looking for other file formats and that's how we ended up with WebP.
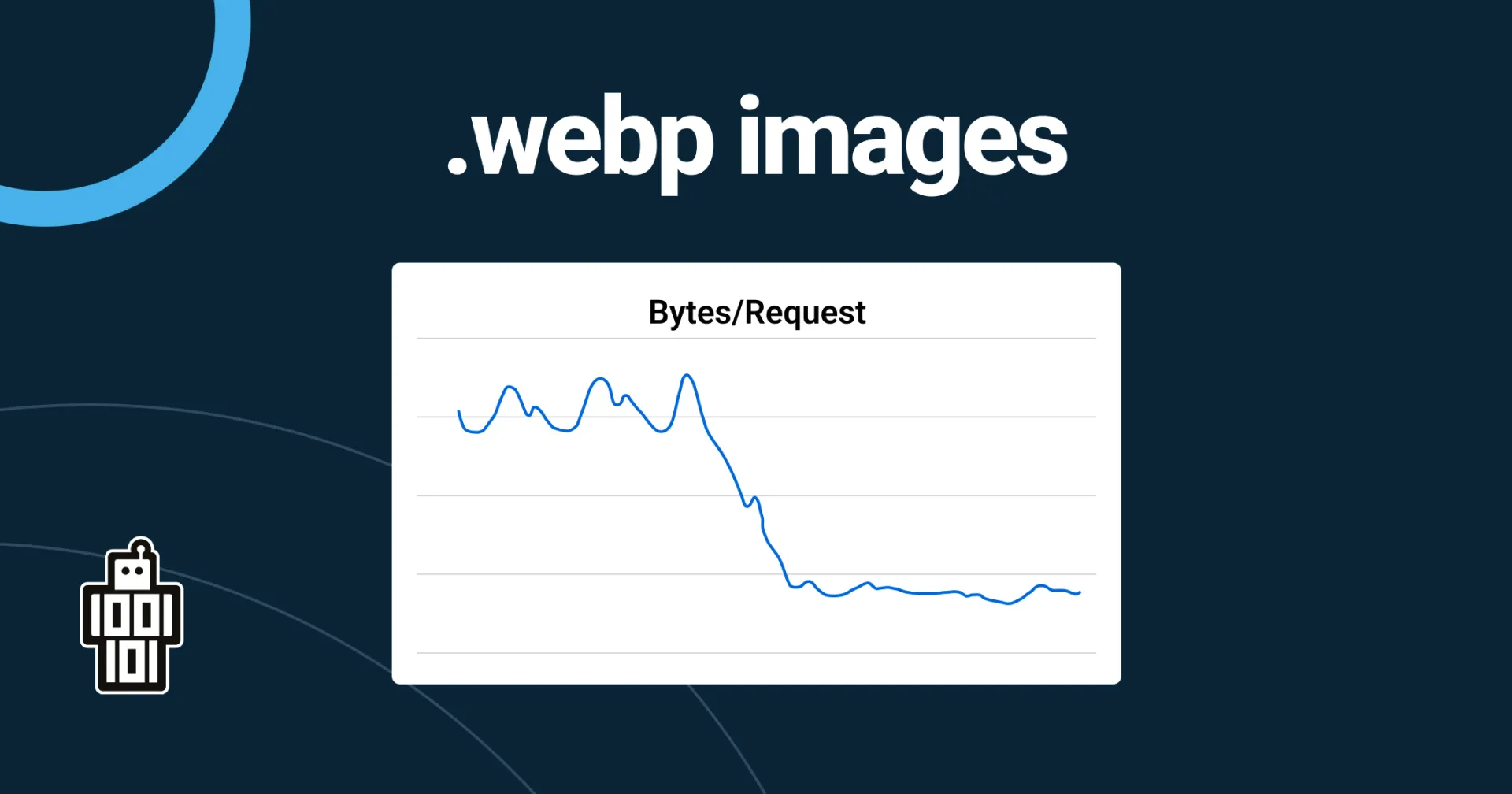
WebP is an image format introduced by Google in 2010. WebP files retain their image quality, while the size of the images is a lot smaller than JPG or PNG files. Since we switched to images in WebP for one of our apps, we have significantly reduced data consumption. The graph above shows that using images in WebP reduces the number of bytes per request. It now takes much less data to retrieve the relevant images. With the use of WebP images, we managed to reduce the half petabyte used by as much as two-thirds.
For our customers, it means a better-performing app and website, which can make visitors stay on their pages for a longer time. Reduced data consumption also reduces hosting costs for our customer. One of the benefits of WebP for users is that apps and websites load faster due to the smaller files. These smaller files consume less data and this also means, for example, less battery consumption while using the app.
Currently, WebP is supported by the newer versions of almost all browsers and iOS and Android. Given the benefits of WebP, you might wonder why it is not already being used more widely. The standard is often still JPG and PNG, but isn't this standard outdated? In any case, we will be using WebP a lot more from now on!